Information and Communication

AODA Compliance Requirements for Websites
Learn about the AODA requirements for web accessibility, if the law applies to your organization, deadlines for compliance, and how you can ensure your website meets legal requirements.

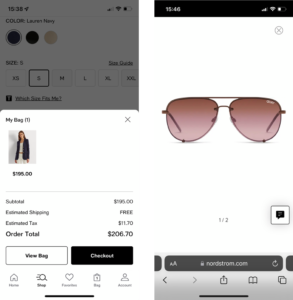
Accidental Dismissal of Overlays: A Common Mobile Usability Problem
Overlays have become a ubiquitous UI element on mobile: beyond the annoying popups for cookie permissions, chat bubbles, coupons offerings, and marketing-subscription offers, you will also find them used for navigation menus, bottom sheets, product-detail pages, or in-app browsers.

Top Companies That Got Sued Over Website Accessibility
It might surprise you to learn that your favorite brands have faced accessibility lawsuits. Why? Because their websites did not provide equal access to people with disabilities.

Usability & Web Accessibility – Focus & Keyboard Operability
It is important to note that keyboard operability is also a concern with mobile devices. It is common for users with disabilities to use an external keyboard with a mobile device, especially if those users find touch gestures difficult.

What I learned about accessibility while preparing for the CPACC, as an engineer
I learned about laws, models of accessibility, maturity at organizations, universal design, and my own arrogance thinking the exam would be easy.

New AODA Requirement for Ontario Websites
A new AODA requirement for Ontario websites will come into force on January 1st, 2021. Organizations must ensure the accessibility of any web content that they own. In addition, any content that they do not own, but have control over as a third party, must also be accessible.

Does WCAG Apply to Kiosks?
Kiosk accessibility is largely guided by the Americans with Disabilities Act (ADA). The ADA sets forth hardware requirements and a few technical requirements for kiosks to follow in order to be considered accessible.

An in-depth guide to ARIA roles
The ARIA specification is divided into categories of attributes, one of which is Roles, and the other being States & Properties.

Usability & Web Accessibility – Links
It’s most important for link text to make sense without the surrounding sentences or content. The link text alone should convey the function and purpose of the link. Link text should also be unique and easy to speak out loud.

ARE YOUR BUSINESS CARDS ACCESSIBLE?
Are you networking effectively? If your business cards are not accessible, you could be missing out on customers and contacts.

