Information and Communication

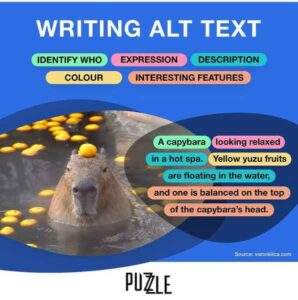
How to Write Alt Text and Image Descriptions for the Visually Impaired
Over the last few years, Veronica Lewis has become a leading expert in how to write alt text and image descriptions for the visually impaired, inclusive of blind/low vision audiences.

Looking for your image?
For 2.2 billion people in the world with sight loss it’s not always that easy.
Often the ALT TEXT they rely on to describe an image to them is either non-existent, or just a bit rubbish.
Writing a description to every image you post gives everyone a fuller picture.

New Ideas and Unique Solutions from Figma on Accessibility
For those who aren’t familiar with it, Figma is a tool that allows people to share and collaborate on designs for digital products and experiences. Changes are propagated in real time. Think of it as Google Docs for designers.

Beyond Compliance: Accessibility in Multifamily
In the multifamily industry, we have all heard of the Americans with Disabilities Act (ADA). We have policies in place for it. It is referenced, stated, and explained in our training courses, onboarding materials, and development plans.

I’ve received the results of my accessibility audit – now what?
So, you’re just getting started on your accessibility journey and you’re wondering what your first few steps should be. Great! Know that most organizations typically start with an accessibility audit, which provides a benchmark for their digital content.

Making A Strong Case For Accessibility
Imagine yourself as someone with a visual disability. Cataracts, or totally blind even. A site is not accessible because of many factors, willing and unwillingly. Accessibility may have been attended to at the end of the project or not in the budget, or maybe they just didn’t practice it. You can’t access the vital information on the site because it’s not accessible to people with visual disabilities.

Usability & Web Accessibility – Assistive Technology
People with certain disabilities use display and input technologies to access online resources. There are several software and hardware solutions that have been adopted, commonly referred to as assistive technologies.

Usability & Web Accessibility – Navigation
In general, provide multiple ways to reach any page on a site. Doing so allows users to chose whatever way of finding pages is easiest for them. Users with low vision may find using search easier than navigating through a large menu. Users with cognitive impairments may prefer a table of contents or site map over clicking through many pages.

Usability & Web Accessibility – Create Accessible E-mails with Yale Message
Simple steps to creating accessible emails with Yale University message.

HOW TO MAKE THE MOST OF ANDROID’S ACCESSIBILITY FEATURES
Accessibility features aren’t exactly the most well-known pieces of the modern smartphone puzzle. And yet, they might be the pieces with the greatest potential to make a meaningful impact on someone’s life.

