Resource Library

Usability & Web Accessibility – PDFs & Documents
Before distributing and remediating PDFs, determine whether a PDF is necessary. PDFs can be challenging to remediate for accessibility. Whenever possible, share content as a webpage and use PDFs sparingly.

Equivalent Experiences: Thinking Equivalently
If you’re looking for a more approachable resource for how to dig into what the WCAG covers, the Inclusive Design Principles would be a great place to start. The seven principles it describes all map back to WCAG success criterion.

Disability Pride Month needs to happen in Canada
July is the month that we should celebrate us and also serve as a reminder that our history and joy deserve more than awareness.

Semantic Structure: Regions, Headings, and Lists
The originators of HTML—particle physicists sharing documents—had no interest in fluffy visuals. They set out to create a World Wide Web of machine-readable pages to display in every system and browser, including those that spoke text to visually-impaired users.

Web Accessibility Checklist
Images should have meaningful and contextual alternative text which describes the image. Alternative text is read by screen readers in place of images, displayed in place of images if the image is not loaded and provides semantic meaning to images which can be read by search engines.

NCSA Publishes Position Statement on Facilitated Communication
NCSA enthusiastically supports efforts to improve independent communication by all those with severe autism, whether the communication is verbal, gestural, written, or through devices such as Alternative and Assistive Communication (AAC) technologies or a keyboard.

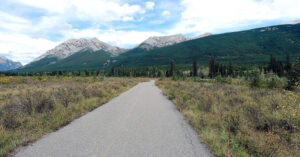
An Anniversary in the Mountains
With the way things have gone the last couple of years, Terry and I hadn’t made any big plans for the occasion. “Let’s go to the mountains for our anniversary,” she said, out of the blue.

Care About Rare
Kam Redlawsk’s rare strory. She has an ultra rare and progressive muscle-wasting condition called GNE Myopathy (GNEM) which will eventually lead to complete immobility, if no treatment is found. She is still able to do and create so much with a well-stocked mind and what movement is left in her arms and hands.

Good, Better, Best: Untangling The Complex World Of Accessible Patterns
Marc Benioff memorably stated that the only constant in the technology industry is change. Having worked in tech for over 15 years, I can confirm this. Fellow tech dinosaurs can attest that the way the web worked in the early days is drastically different than many of us could have even imagined.

Companies under pressure to comply with Ontario’s new website accessibility standards
Time is running out for Ontario companies to show their websites comply with new standards making them more accessible for people with disabilities or face fines of up to $100,000.

