How to Write Alt Text and Image Descriptions for the Visually Impaired

Making your website and social media accessible to people with blindness and low vision.
By Veronica Lewis | Perkins School for the Blind, July 2023
Over the last few years, I have become a leading expert in how to write alt text and image descriptions for the visually impaired, inclusive of blind/low vision audiences. Fewer than 1% of images online contain alt text or image descriptions for people with vision loss, which means that people who use screen readers are unable to access images and other visual content that can connect them to information and facilitate communication, so adding alt text and/or image descriptions are a great way to stand out and be inclusive of audiences with vision loss, while simultaneously improving the SEO of an image and making it easier to understand what is going on. Here are my general tips for how to write alt text and image descriptions for the visually impaired, which has been updated since I originally posted this in 2018.
What is alt text? What is an image description?
Alt text and image descriptions are text-based descriptions of visual details in an image written primarily for people who are visually impaired (inclusive of blind/low vision). If an image fails to load on a website, alt text will be displayed in its place, and alt text is also used for search engine optimization.
Image descriptions are similar to alt text descriptions that are used by screen readers to recognize images, though there are a few key differences between alt text and image descriptions:
Location
Alt text is typically attached to an image metadata or added in the “alt text” box on social media. Image descriptions may be in the image caption, in a text post, or shared in a text link for extended descriptions.
Visibility
Alt text is usually only visible to screen readers, which read the alt text out loud or display it on a braille display. Image descriptions are “exposed” and can be read by anyone. Twitter is one social media platform that allows users to read alt text whether they have a screen reader or not by selecting the ALT button on an image or gif that has alt text included.
Length of text
A picture is worth a thousand words, but there may only be room for a thousand characters! Alt text is typically limited to 100-250 characters, though most best practice guides recommend keeping alt text to around 125 characters. Image descriptions can be the same length or even longer, since they are included in the photo caption, in a text post, or text link. I usually recommend people keep basic descriptions at around 280 characters, or the length of a tweet/Twitter post.
Here are the policies for alt text on popular social media platforms, copied from my post on How To Add Alt Text on Social Media.
- Twitter supports alt text up to 1,000 characters, though alt text cannot be added or edited after an image or gif is posted.
- Instagram supports alt text up to 100 characters, and alt text can be added or edited after a picture is posted.
- Facebook supports alt text up to 100 characters, and alt text can be added or edited after a picture is posted.
- Tumblr supports alt text up to 200 characters, and alt text cannot be added or edited after a picture or gif is posted.
- Pinterest supports alt text up to 500 characters, and alt text can be added to static/image or video pins after they are posted.
Level of detail
Image descriptions tend to go more in-depth about visual details than alt text due to the larger character limit. For example, alt text might tell a user there is a puddle on the floor, but an image description might go into further detail and say there is a puddle of orange juice on a white tiled kitchen floor.
Related links
- How To Add Alt Text On Social Media
- Seven Myths About Alt Text
- How To Create Helpful Visual Descriptions For Visually Impaired Audiences
- My Thoughts On Visual Descriptions With Low Vision
What is a screen reader?
A screen reader, sometimes referred to as text-to-speech, is a form of assistive technology that allows blind/low vision to read digital information. If an image does not have alt text, it will likely be ignored by the screen reader, making it difficult or impossible for the user to know what is in an image.
Some users do not use screen readers full-time and instead use “on demand” screen readers that are activated by a gesture, shortcut, or by pressing a button on their phone. These tools may be referred to as select-to-speak, read aloud, speak text, or similar and are only used to read text or alt text. This is how I use screen reader tools as a user with low vision- I enable them when I need them on my device.
Another option for accessing screen reader output is to connect the device to a refreshable braille display, which will display alt text, emoji names, and other text-based content in braille. Refreshable braille displays vary in size, though the most common models display 40 characters at a time, with some displays supporting up to 70 or 80.
Related links
- A to Z of Assistive Technology For Low Vision
- How To Use Select to Speak on Android
- Assistive Technology For Fluctuating Eyesight
What about automatic alt text?
Automatic alt text is an awesome technology that can provide transcriptions of text and basic details about an image, but should be used more as a starting point than as a finished description, as the algorithm is far from perfect- one example I frequently use is that automatic alt text identified a photo of my brother standing on the driveway as a picture of a car, and also once identified a herd of elephants I saw at the zoo as a group of gorillas. Still, there are a few apps that can help users identify what is in an image, and use this as a starting point for writing a description- one of my favorite apps for this is Microsoft’s Seeing AI and Google Lens.
Related links
- Recognizing Images With Seeing AI
- How I Use Google Assistant While Traveling
- How To Access Images Without Alt Text
What to include when writing alt text and image descriptions for the visually impaired
The goal of alt text and image descriptions is to describe all relevant and important visual information to understand an image. While this information may not be relevant to every single type of image, here are examples of details I include when writing alt text or image descriptions.
Type of image
Am I looking at a cartoon? A bar chart? A photo? When I am scrolling through a list of tagged post nonvisually, it can be helpful to know what type of content I am looking at. For posts that are a screenshot of plain text, some people will write “transcript” before writing the rest of the text.
Text
All text should be written verbatim when it comes to transcribing text for alt text and image descriptions. One way to quickly transcribe text from an image is to use the Copy Text feature in Android and iOS, which can be done by long-pressing on an image and highlighting the text, or selecting “copy text from image” and pasting the text into the alt text/image description text box. This does not work perfectly though, so users will still need to proofread and make sure that text spacing is correct.
Who is in the image
When I am posting on my own social media or creating content with a non-public audience, I will mention the names of people that I am including in a photo and not describe what they look like beyond that.
If it’s a person with their own Wikipedia page, it’s okay to just write the person’s name at the beginning of the description and not provide any additional descriptive information, unless their appearance is drastically different. For example, some celebrities dye their hair at the Met Gala, so it would make sense to mention this change in appearance, i.e “Cara Delevigne wearing a short gray wig.” If I am writing alt text for my own social media posts, I will simply write my name unless my appearance looks different than expected, such as if I’m not wearing my glasses or if I have on makeup that changes my appearance.
In situations where the model is unknown or their name is unavailable, I recommend providing information such as race/ethnicity, gender, hair color, and an optional age/age range. It can also be helpful to include information about their body type/build, though I would refrain from mentioning specific clothing sizes unless it is a product listing where clothing size is relevant.
When it comes to animals, I write the species name or breed name, such as capybara or samoyed. I don’t describe what animals look like because people likely have their own mental model of what a cow looks like, or they can look up a description on their own.
Setting of the image
Where is this image being taken? Is it in a kitchen? A busy street surrounded by protestors? A concert? A presidential library? Is the subject standing in front of something? Knowing the setting of an image can help with providing additional context for what is going on.
If I am writing alt text or image descriptions for a picture I did not take, I will not write the location information unless it has been provided by the original poster or is in a very easily recognizable area, such as the Statue of Liberty. If it’s a location I recognize but that is not well known, I will avoid including location info to avoid unintentionally exposing the person’s location- for example, I would not write the name of a local coffee shop my friend took a selfie in unless they tagged the location themselves or are standing under a sign.
Color(s)
When describing colors, use shade names such as cobalt blue, periwinkle, burgundy, lime green, metallic gold, or similar names- there’s no need to describe what the color red looks like, but shade names are helpful for providing more in-depth information. However, there’s no need to give shade names for every color in an image if color is not the main focus. As an example, if I was writing alt text for items I bought on a recent grocery trip, I might mention green bananas or a yellow bell pepper, but not go into depth about how vibrant these colors are.
If there are multiple colors in a pattern, start by mentioning the base color and then mention the color(s) of pattern elements- for example, today I am wearing a vintage purple colored dress with white stripes (vintage purple is the shade name).
Expression and emotions
How does the subject (or subjects) look in the photo? Do they have a neutral expression? Are they smiling? Or are they looking at the camera in horror as they realized they just tossed a pile of leaves in the air that also had dog poop inside of it? That last description happened to me when taking photos with a friend for one of their college classes, and it was definitely relevant visual information to include!
Item locations and descriptions
When writing alt text and image descriptions, it helps to describe item locations from the top down and left to right in reference to the primary subject if there is one. If I took a picture of my computer while it was turned off, I would start by mentioning the monitor is in the center of my desk, and that I have a stuffed duck on top of the webcam, along with a yellow Keys-You-See keyboard and a purple computer mouse to the right of the keyboard on the desk.
Interesting details
What makes an image unique or interesting to look at? What additional descriptive information can help a user understand what is going on? A photo of me sitting in my room with a stuffed octopus may not sound particularly interesting, but describing it as me sitting at my desk chair with a large yellow stuffed octopus on my head, with the tentacles obscuring my face, is a much more interesting description of the same image.
Other visual details I could mention about that image include:
- It’s an Ikea octopus (brand name)
- His name is Marcellus (fun personal detail)
- The octopus is bright yellow (shade name)
- My brown hair is partially visible (other visual detail)
Link to data or transcript
For charts, graphs, and data visualizations, as well as screenshots of web articles, it is helpful to share a link to the original data, a transcript of text, or a link to the original content so that readers can get further information. This should be included in the caption or image description- do not paste links into alt text as they are not clickable.
Null alt text
For decorative images such as shapes or images that do not provide any meaningful information, I recommend writing “null” instead of leaving alt text blank in most contexts, as it shows there are no important details in an image and it is purely for decorative purposes. Leaving it blank can make the user wonder if the creator forgot to write alt text for an image or not.
Related Links
- How To Write Alt Text And Image Descriptions For Photojournalism Images
- How To Write Alt Text For Memes
- How To Write Alt Text For Digital Comics
- How To Write Alt Text For Gifs
- How To Write Alt Text For Amateur Art
- How To Write Alt Text And Image Descriptions For Food
- How To Create Accessible Pie Charts For Low Vision
- How To Create Image Descriptions For Red Carpet Looks
- How To Create Accessible Diagrams For Low Vision
Places to add alt text
Some of the most common places I add alt text or request alt text include:
- Social media posts
- Documents or presentations for school
- Blog posts
- Websites
- Product listings
- Graphs and charts
Related Links
- How To Add Alt Text On Social Media
- Designing Accessible Documents With Microsoft Word
- How To Create Accessible PowerPoints
- How I Optimize Microsoft Office Sway Designs For Low Vision
- How To Write Image Descriptions About Online Products For Visual Impairment
- How To Write Image Descriptions About Jewelry For Visual Impairment
- Making Clothing Stores Accessible For Low Vision
- How To Create Accessible Map Charts For Low Vision
A helpful graphic for writing alt text
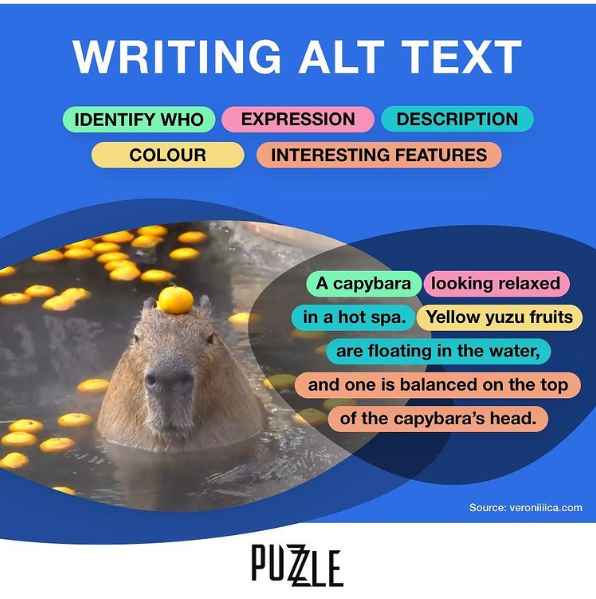
I didn’t create this graphic, it was created by digital agency Puzzle in the UK for their #AccessAlt campaign. They turned the information from this blog post into a fun infographic on how to write alt text, and coincidentally included one of my favorite animals in the post!

Image description- An infographic titled “How To Write Alt Text” featuring a photo of a capybara. Parts of alt text are divided by color, including identify who, expression, description, colour, and interesting features. The finished description reads “A capybara looking relaxed in a hot spa. Yellow yuzu fruits are floating in the water, and one is balanced on the top of the capybara’s head.”
Related links
More tips for writing alt text and image descriptions for the visually impaired
- Avoid sharing personal opinions about what an image looks like, such as if a dog looks cute or if a dress looks ugly
- Do not include emoji or excessive punctuation in alt text, unless it is part of a text transcript. Some creators will write “twenty-five exclamation points” or “five cake emoji” because excessive punctuation and emoji are read one at a time by a screen reader.
- Want more alt text content? Check out Alt Text Archives | Veronica With Four Eyes (veroniiiica.com)
About This Article:
A Life Worth Living has copied the content of this article under fair use in order to preserve as a post in our resource library for preservation in accessible format. Explicit permission pending.
Link to Original Article: https://www.perkins.org/resource/how-write-alt-text-and-image-descriptions-visually-impaired/

