Business Accessibility Toolkit

Accessible Holiday Gift Exchanges: Inclusive Ideas for the Season
December 23, 2024 The holidays are a magical time filled with twinkling lights, warm drinks, and gift-giving excitement. But let’s face it, gift exchanges, while fun, can sometimes be a little stressful. Add in the need to make them inclusive and accessible, and it might feel like you’re juggling too many ornaments at once. Here’s… Read More about “Accessible Holiday Gift Exchanges: Inclusive Ideas for the Season”

Planning Inclusive Holiday Events: How to Celebrate with Accessibility in Mind
December 16, 2024 The holidays are a time for joy, connection, and celebration, but have you ever stopped to wonder if your events are truly welcoming to everyone? As we dust off the decorations and plan our gatherings, it’s essential to think beyond the menu or the playlist. Creating an inclusive and accessible holiday event… Read More about “Planning Inclusive Holiday Events: How to Celebrate with Accessibility in Mind”

Creating a Warm Welcome: Inclusive Holiday Traditions for Everyone
December 9, 2024 The holidays are a season of joy, connection, and celebration—but they’re also an opportunity to show that your workplace truly values and includes everyone. This time of year, traditions take centre stage, but not all traditions are created equal, and some can unintentionally leave people feeling left out. So, how do we… Read More about “Creating a Warm Welcome: Inclusive Holiday Traditions for Everyone”

Seeing with Sound: A Life Worth Living’s Audio Description Course
December 2, 2024 Imagine watching your favourite movie without visuals—no sweeping landscapes, subtle expressions, and vibrant costumes. For people with vision loss, this is often their viewing experience. But what if the visual world could be made verbal, with each scene brought to life through words alone? This is where audio description comes in, and… Read More about “Seeing with Sound: A Life Worth Living’s Audio Description Course”

Why accessibility is good for business (and your bottom line)
November 25, 2024 Accessibility is no longer just a “nice-to-have.” Today, it’s an absolute must—for your customers, your employees, and, yes, your profits. Businesses that prioritize accessibility aren’t just doing the right thing; they’re unlocking new opportunities, reaching more people, and creating stronger, more inclusive brands. Let’s dive into why accessibility makes smart business sense…. Read More about “Why accessibility is good for business (and your bottom line)”

Unlocking Inclusion: A Life Worth Living’s Business Accessibility Toolkit
November 18, 2024 As businesses adapt to an increasingly diverse and inclusive world, accessibility is no longer a “nice-to-have”—it’s essential. Whether you’re a small startup or a well-established corporation, accessibility is crucial to building an open workplace. Recognizing this, A Life Worth Living (ALWL) has created the Business Accessibility Toolkit, a comprehensive resource designed to… Read More about “Unlocking Inclusion: A Life Worth Living’s Business Accessibility Toolkit”

Get Ready for 2025: Why AODA Compliance is a Must for Your Business
November 12, 2024 If you’re a business owner in Ontario, you’ve probably heard of the AODA—the Accessibility for Ontarians with Disabilities Act. It’s not new legislation, but with 2025 just around the corner, the AODA is about to get a lot more real. January 1, 2025, marks the deadline for all Ontario businesses and organizations… Read More about “Get Ready for 2025: Why AODA Compliance is a Must for Your Business”

Disability at Work: The Forgotten Diversity
Disability in the workplace is a form of diversity—yet it is widely misunderstood and often excluded from diversity considerations. Data shows that organizations can effectively improve disability inclusion and, in the process, improve the workplace experience of all employees.

Making the Disability Inclusion Connections in Your Business and Community: Five Practical, Powerful Strategies for Action
Five powerful and practical strategies for making the disability inclusion connections in your business and in the community your business serves.

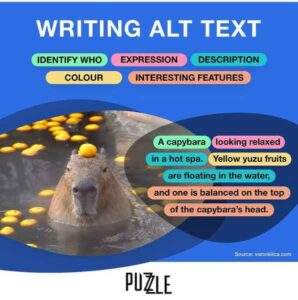
How to Write Alt Text and Image Descriptions for the Visually Impaired
Over the last few years, Veronica Lewis has become a leading expert in how to write alt text and image descriptions for the visually impaired, inclusive of blind/low vision audiences.

