Usability & Web Accessibility – Create Accessible E-mails with Yale Message
Avoid Images of Text
Avoid adding images of text (unless that text is also added below the image in its own text content block).
Always Add Alt Text
Images as Links
If the image is used as a link, you must add alt text that describes the destination of the link.
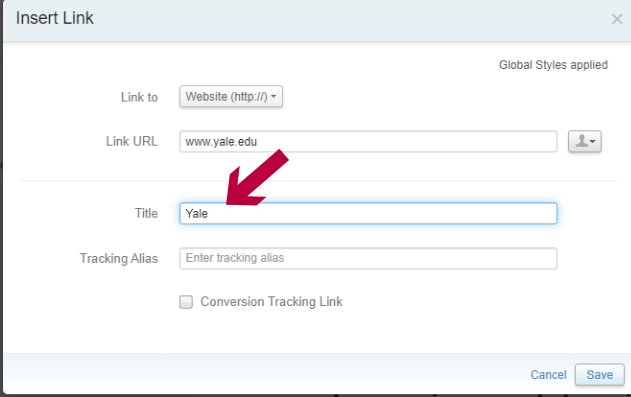
Also, it is a good idea to update the title when adding a link (mouse users will see this title as they hover over the image to understand the destination of the link as well).
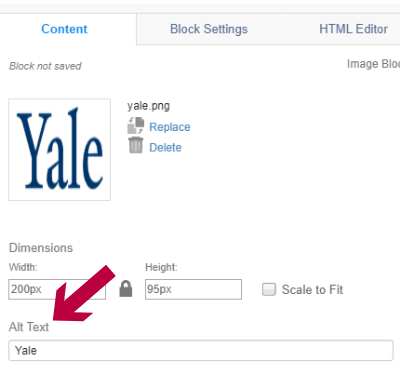
Add the alt text to the Alt Text field in the image content editor.

Add a title value in the Title field when creating a link from an image.

Decorative Images
If the image is decorative, just describe the image in the alt text field.
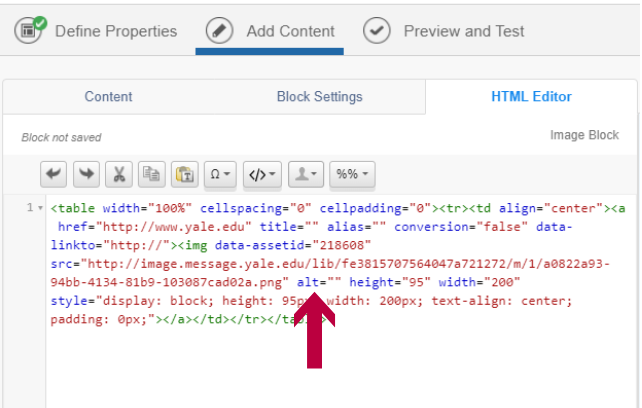
Or add the null alt attribute (alt=”“) in the img HTML element within the image HTML Editor.

Check Color Contrast
Use WebAIM’s Color Contrast Checker(link is external) to check the contrast between the text color and background color. A contrast ratio of at least 4.5:1 is required for normal-sized text or at least 3:1 for large-sized text. Large text is defined as 14 point (typically 18.66px) and bold or larger, or 18 point (typically 24px) or larger.
Use Headings to Structure Content
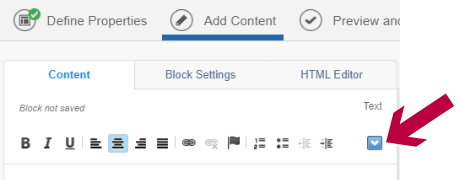
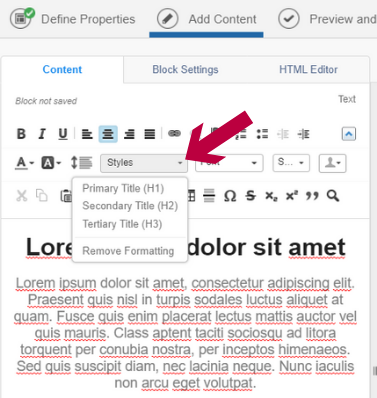
Inside the Text content editor, click on the “expand toolbar” button to show more styles.

Now you can select the heading level for your text under “Styles” (select either H1, H2, or H3).

Keep in mind what headings you have already added when you add more text blocks. Generally, you want only one H1 heading (probably matching the subject of the email). The H2s should break that heading into the main topics of the e-mail. And the H3s should break those main topics into their respective sub-topics.
Make Links Understandable
If links are being included, make sure the purpose of the link can be understood from the link text alone (using text such as “read more”, “click here”, and “learn more” is discouraged).
However, if the link is in the same content block as the information it relates to, then a less descriptive text (such as “read more”) is okay to use.
If adding a button, make sure that the button text is unique. (Buttons are added as links in their own table element and therefore do not have any relation with the surrounding text.)
Make Links Distinguishable from Surrounding Text
Links should be underlined or have sufficient color contrast
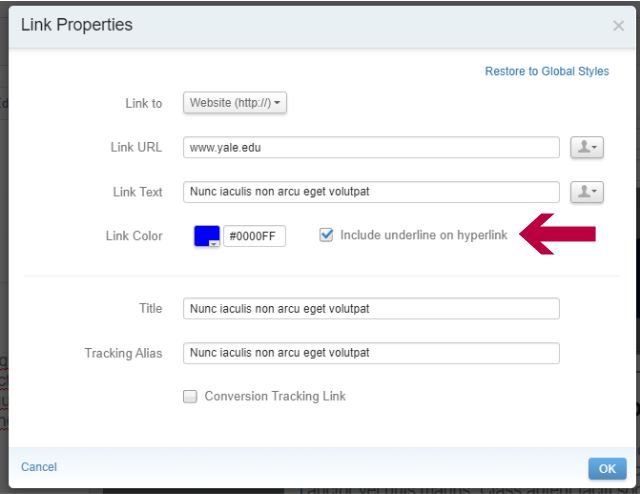
When adding a link, check the box to “include underline on hyperlink”.

About This Article:
A Life Worth Living has copied the content of this article under fair use in order to preserve as a post in our resource library for preservation in accessible format. Explicit permission pending.
Link to Original Article: https://usability.yale.edu/web-accessibility/articles/create-accessible-e-mails-yale-message

